-

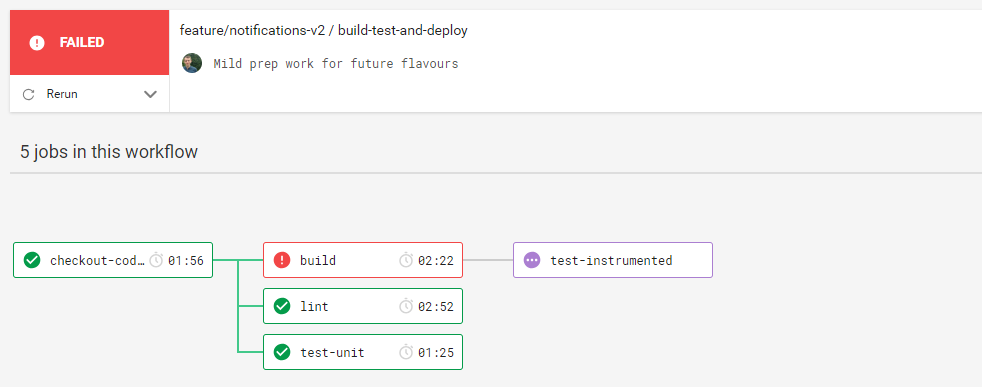
Fixing Dependency Conflict In OneSignal Android
Whilst following OneSignal’s setup guide for their Android SDK, everything went smoothly until attempting to run the build past our CI (continuous integration) server, CircleCI. I’ve encountered various issues when using custom build flavours with OneSignal before, and expect that was the cause of this issue too.
-

Developing Android Apps With Firebase Cloud Firestore
Cloud Firestore provides an app an invisibly syncing cloud database. This takes away a lot of the complexity of ensuring data is up to date, and has very simple methods for creating, retrieving, updating, and deleting data. It also allows syncing between multiple clients, and managing the database via a web interface or an API.
-

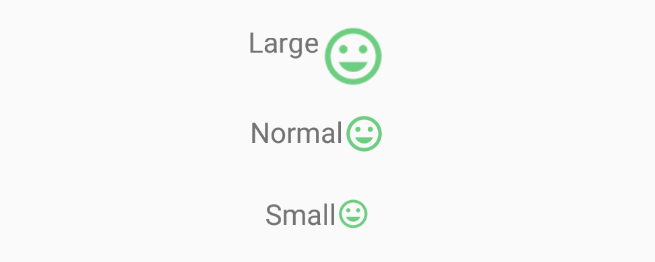
Reducing The Size Of TextView DrawableStart / DrawableEnds Using Styles
Using image files or SVGs at the start / end of a TextView can be an easy way to add icons to menu items, or indicators that clicking the TextView will trigger an action. That being said, it can be tricky to position the drawable correctly, and it may not be possible to easily resize it (especially if it was created by someone else).
-

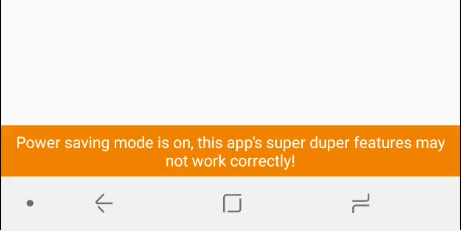
Displaying a "Power Saving Enabled" Bar Inside Your Android App
If your app uses Android hardware features or otherwise needs to be running most of the time, tools such as power saving mode can limit your app’s freedom. Whilst the mode is great for users, the inconsistent implementation (much better now that Doze mode exists, and power saving is more standardised) often leads to unreliable performance on certain devices. Making users aware of this can prevent giving users a negative impression of your app.
-

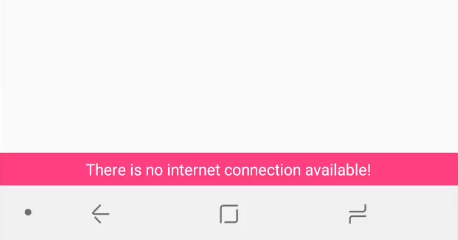
Displaying a "No Internet" Bar Inside Your Android App
Whilst developing an app, you’re likely to have a strong, reliable data connection at all times. In the real world however, users often will be without connectivity, and your app should react appropriately.
-

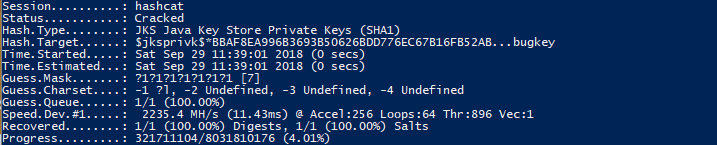
Brute Forcing A Forgotten Keystore Password Using Hashcat
Recently, I was preparing an update to a long abandoned Android app of mine when I realised the password to the keystore was long forgotten. A keystore and associated password is essential for updating an app (more information on keystores is available in easy to understand LEGO form), and as such the app could never be updated again!
-

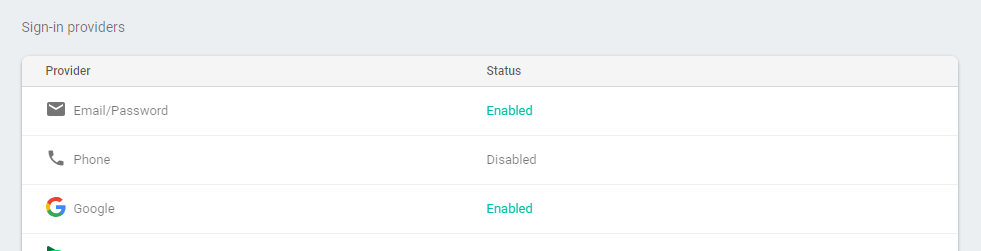
Developing Android Apps With Firebase Authentication
Firebase Authentication provides an app with the ability to handle user registration, user logging in, and retrieving user data. It has the ability to integrate with phone-based authentication as well as common services such as Facebook, Twitter, and Github. This tutorial will cover the simplest integrations, email and Google account.
-

Adding Firebase to an Android Project
Considering the vast array of features included in Firebase, adding it to your project is surprisingly easy. Later versions of Android Studio even include an assistant that analyses the current project and provides fixes for common integration mistakes.
-

Creating A New Firebase Project
The first step towards integrating any of the 25+ features included in Firebase is creating a new Firebase project. The same project can be used across for multiple apps, but only one per platform. For example, a web app, Android app, and iOS app can all use the same project. This post is part of the Firebase tutorial series.
-

Recolouring / modifying multi-layer drawables dynamically in Android
Often when creating interfaces in Android, it can be more efficient to have a single .xml drawable and recolouring it according to requirements, instead of trying to include all possible colours in advance. Similarly, it can be more efficient to replace the drawable used inside another drawable dynamically. However, if this needs to be done multiple times within one drawable it becomes a bit more complex, as any modifications will affect the entire drawable.