-

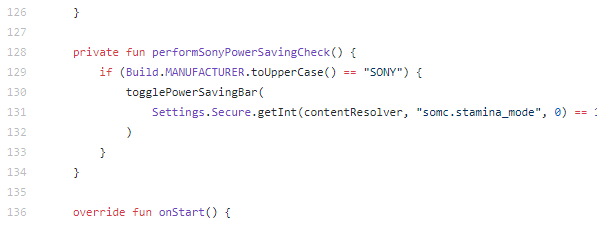
How to check if a Sony Android device has "Stamina mode" enabled
Whilst detecting power saving mode (at least on Lollipop+) is very easy, some manufacturers implement their own battery saving systems. One of the least standards-conforming of these is Sony’s Stamina Mode. Luckily this is easily detected, albeit in an unofficial way.
-

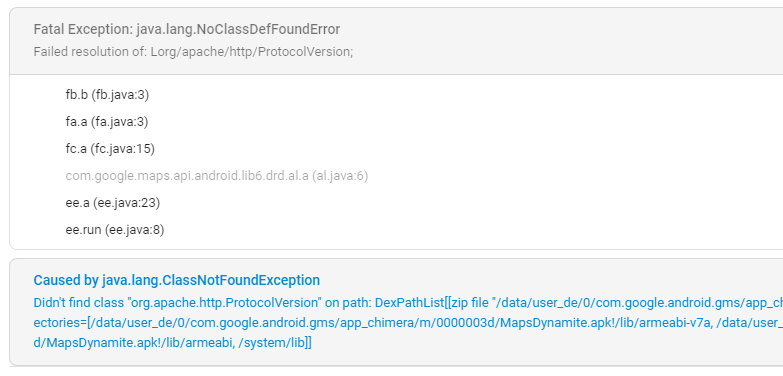
How to fix NoClassDefFoundError "Failed resolution of: Lorg/apache/http/ProtocolVersion"
I recently updated an older app, and changed the target API from 27 to 28, as recommended. This app is using an older (15.x.x) version of the Google Maps library. Upon trying to actually use Google Maps, I received the following crash:
-

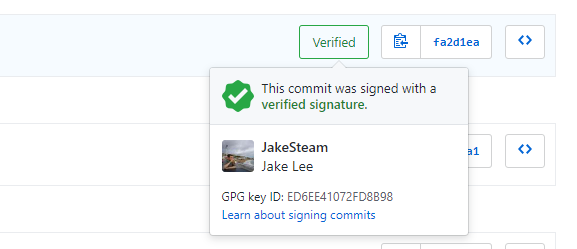
Quickly setting up commit verification / signing with GitHub, GitKraken, and GPG
Whilst most developers use hosted git repositories on a service like GitHub, many forget that almost none of these commits are verified. If you own a repository, you can “fake” a commit from literally any user if you know their email. If that email matches a GitHub account, their avatar will be displayed next to their name! One famous example is a fake commit by Linus Torvalds.
-

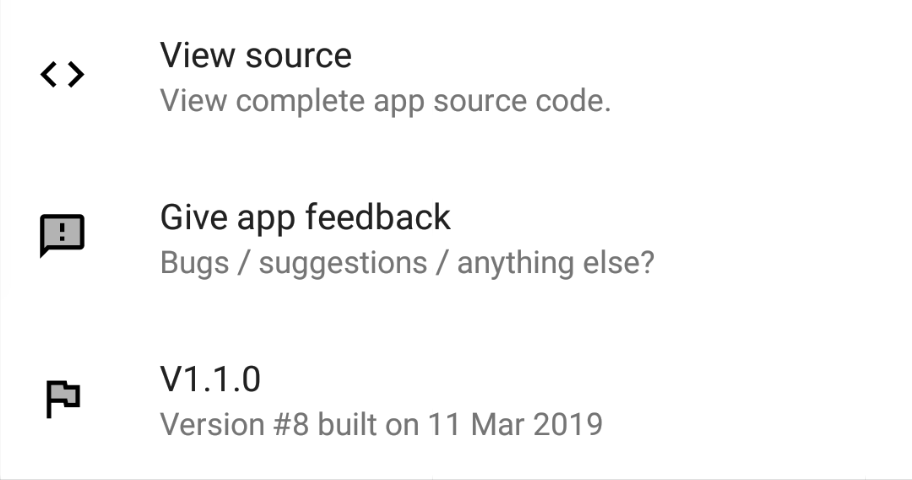
Automatically adding build time to your Android app
When releasing an Android app, it can be useful to show your users the current version name (BuildConfig.VERSION_NAME) or code (BuildConfig.VERSION_CODE). Another nice feature is showing when this version of the app was built, to reassure users that features / bug fixes are being released frequently.
-

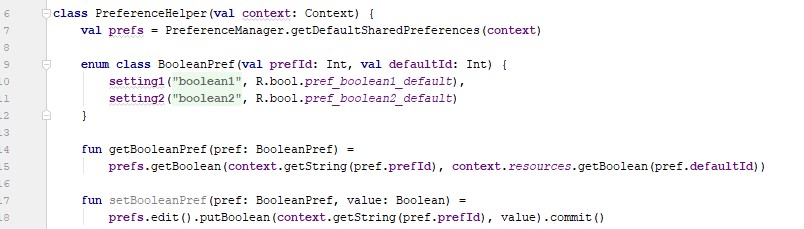
Creating a preference utility to safely handle Android SharedPreferences
Saving and retrieving shared preference values in Android is relatively straightforward, but doing it safely can be problematic. For example, you may set a default value, then accidentally use a different default value when retrieving!
-

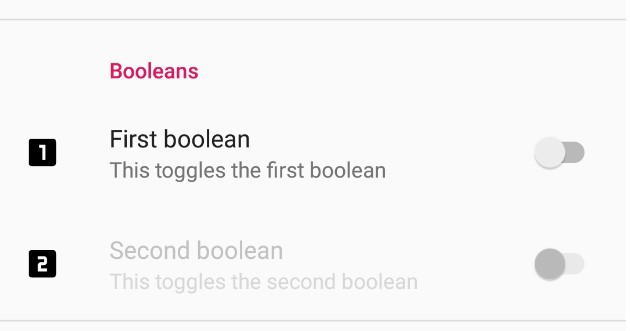
Using PreferenceFragment to effortlessly handle user settings
Handling user settings in an Android app is initially quite straightforward. Most apps use SharedPreferences to save a few booleans or strings, then read these values when necessary.
-

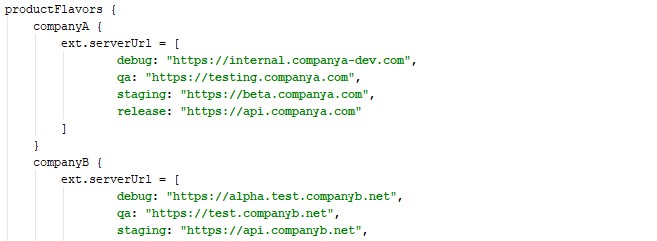
How to define BuildConfig values (e.g. server URL) using both build flavor and build type
When creating an app, build variants are almost always used to some degree. For example, working on a debug build during development but publishing a release build. These buildTypes are a good way of distinguishing between multiple environments your app may run in. You’ll often have a QA buildType that talks to a different server than your live app. Setting server URLs for each buildType is a very common practice, and is usually enough.
-

How to add padding to an Android vector drawable
When adding icons to Android apps, you’ll generally be working with square icons. For example, the excellent built-in vector icon library (also available online) only contains perfectly square icons.
-

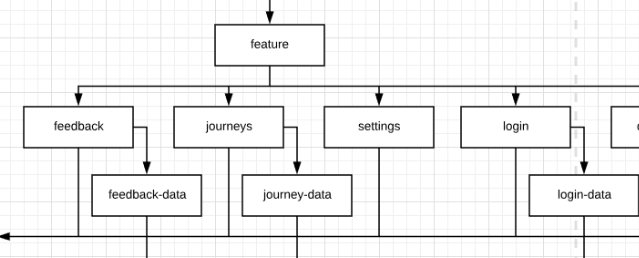
How to share dependencies in a multi-module Android app
Note: This post is a tidied up version of my answer to a StackOverflow question about structuring multi-module apps.
-

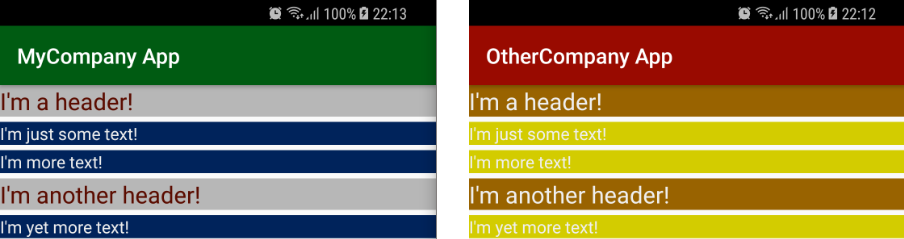
How to handle colours logically in a multi-flavour Android app
Handling colours in Android apps is generally pretty straightforward, as simple hex codes are used. However, standardising these across the entire app can be an easily ignored task, one which is essential for multi-flavour apps. Correctly utilising colours allows a single codebase to produce app flavours with radically different colours, e.g. to match company branding.