-

How to automatically display your latest posts (from multiple RSS feeds) on your GitHub profile
GitHub profile READMEs are a relatively new addition (2020), letting devs add a little description of themselves, and even display dynamic content like latest blog posts or current Spotify track. Whilst I’ve had a basic README for over a year, I recently added a combined list of recent articles from all my sites using a GitHub Action.
-

Using custom Slack emojis (& reactions) to help define a team identity, encourage engagement, and shape culture 🎉
Emojis are fun. As weird as it sounds, custom emoji reactions are one of the main reasons I find Slack and Discord so comfortable to use in comparison to things like Microsoft Teams 😌! So, what makes custom emojis such a useful, even essential feature in a chat platform?
-

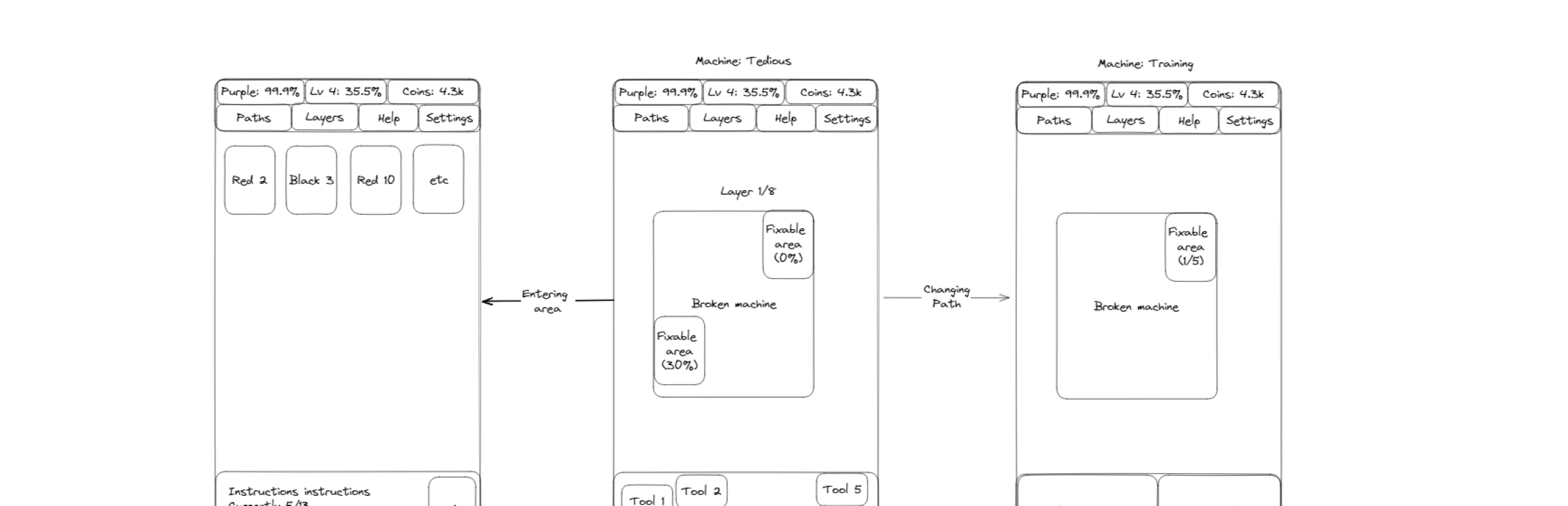
New project: Pixel Blacksmith 2 AKA Purple Blacksmith
8-9 years later, it’s time for a sequel to a project I worked on obsessively, which taught me all the basics of Android development and publishing! Pixel Blacksmith’s sequel has finally started development, here’s all the info on the game, and some explanation for why it’s happening now.
-

An example of onboarding process & documentation for remote developers joining a specialised team
Onboarding engineers to a project is hard. Especially if you’re in a small team (e.g. Android developers) without a whole HR framework, and instead have to make up your own processes! I’ve onboarded tens of engineers (and been onboarded of course), so here’s a few mistakes I’ve learned from, and my current preferred approach for onboarding new engineers.
-

Introducing "diet.co.ke", a silly mini-project
This weekend I discovered Kenya sells “co.ke” domains. Obviously the only thing to do was register “diet.co.ke”, and put up a fun little landing page!
-

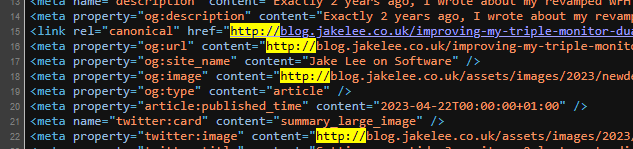
How to fix an incorrectly HTTP canonical URL / resource when serving Jekyll over GitHub Pages with HTTPS
Recently I was looking at this site on Google Search Console, and noticed a few warnings about HTTP canonical URLs. This was a little confusing, since all my content is HTTPS, and it was only happening on one site. Turns out the problem was a GitHub Pages setting I’d forgotten to change…
-

Setting up a tidy 3-monitor, 2-laptop standing desk workspace
Exactly 2 years ago, I wrote about my revamped WFH setup. Now I’ve moved… everything has changed again! Here’s everything wrong with my old setup, and how I built the new one. As before, this is partially to remember my own reasoning, and partially to provide ideas for anyone with similar needs.
-

Using SimpleJekyllSearch for easy and quick site searching
Historically, my Jekyll sites have always had a very slow search feature. Recently I updated minimaJake to use SimpleJekyllSearch, and now it’s almost instant (99.5% reduction in time taken) and easy to customise! Here’s some more detail on how it works, how to implement it, and some further improvements I’d love to try.
-

Introducing 'minimaJake', a minima theme fork for Jekyll with years of improvements & design changes!
Over the last few years I’ve slowly added functionality to the default Jekyll “minima” theme, and recently made it all publicly available. Here’s a description of & integration details for all the new features minimaJake offers, from comments to Ko-fi support to accent colouring!
-

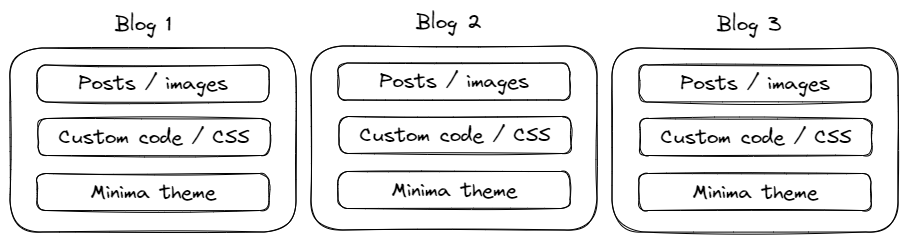
How I merged my 3 Jekyll site codebases into 1, as a public theme
Up until last week I had 3 blogs, each with their own GitHub repositories, copies of code, CSS modifications, and overall configuration. Whilst this worked, it was impossible to maintain or scale up. In this post I’ll describe how I merged all of these into 1, whilst also updating to the latest Minima version and making future improvements much easier to implement.