
How to disable Cloudflare proxying with GitHub pages on a custom subdomain
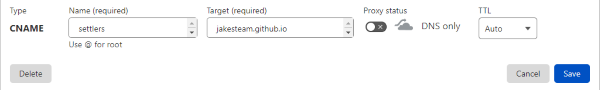
When creating a new GitHub pages site with Cloudflare’s DNS, the default setting is proxying all data via Cloudflare. This is OK, but Cloudflare can slow down GitHub pages somewhat, and GitHub pages have no bandwidth limits so might as well serve directly.
Problem!
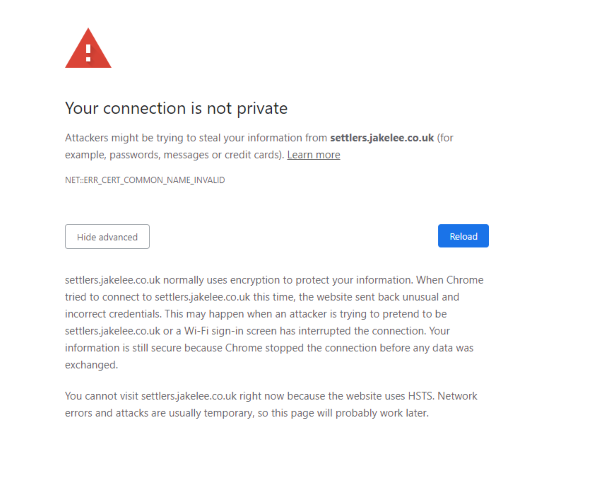
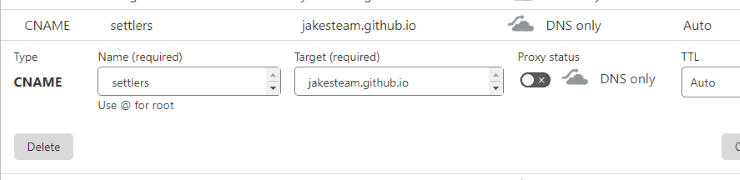
However, turning off proxying will… break things. Here’s an example from my settlers site, where Cloudflare was increasing load times from ~100ms to ~300ms:
Uh oh. This happens because the site previously worked over HTTPS, and now doesn’t, as shown:
| Old | New | Target | |||
|---|---|---|---|---|---|
| Cloudflare handles HTTPS | Yes | -> | No | -> | No |
| GitHub handles HTTPS | No | -> | No | -> | Yes |
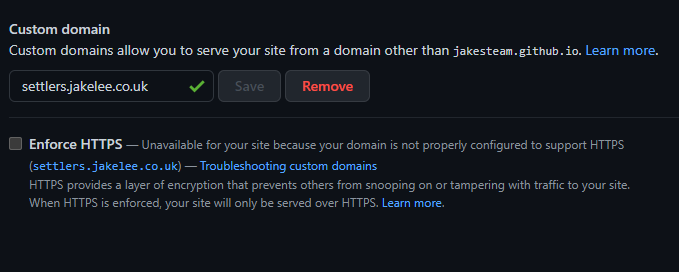
So, we obviously need to get GitHub to provision a certificate for us, and handle it all. Unfortunately, it still thinks Cloudflare is handling it all, so won’t provide a certificate. We’ll have to force it.
Note the misleading “Unavailable for your site because your domain is not properly configured to support HTTPS” error.
Solution!
The solution is luckily not too tricky, but not at all obvious:
- Remove your custom domain (screenshot).
- Wait a few minutes, refresh the page, and add your custom domain back in.
- Wait a few more minutes, refresh it a few more times, you should see messages about a certificate being provisioned.
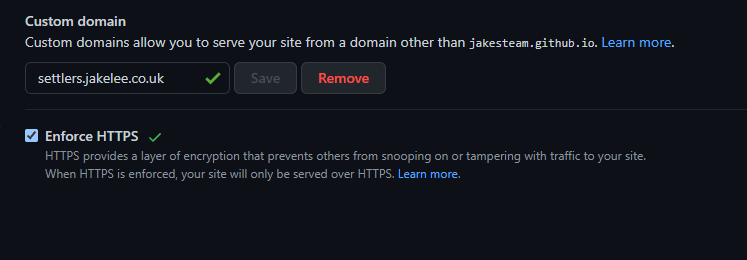
- Wait yet again, and eventually the HTTPS checkbox will be tickable again.
- After 5-10m, the DNS changes should propagate and your site will be back up again.
If you’re doing this for a custom domain, not subdomain, you’ll also need to:
- Disable proxying for ALL the
Arecords. - Add a
CNAMErecord forwwwand<yourusername>.github.ioto force a certificate to be created.
If these steps don’t seem to solve it, and troubleshooting doesn’t help, nor the tips in this thread, you’ll need to raise a support ticket!