
How to create HD image flairs, with accompanying text, on your subreddit
Over on /r/AndroidDev, we’re shortly going to be hosting AMAs from a few prominent devs. In preparation for this, I wanted to revisit Reddit’s user flair system, so users can have their employer’s icon. Whilst I’ve assigned plenty of flairs over on /r/Android, I’ve never actually created one from scratch. The end result of this tutorial will be the ability to easily give your subreddit’s users custom image flairs, whilst allowing them to add their own text.
Note that most of this post is to do with getting flairs to work on the old reddit design. Getting them working on the new design is much simpler, please skip to that section!
Preparing your icons
First, you need to find the images you want to use for flairs. These should be square, and at least 16×16 pixels, although 64×64 will look much better.
You can find your images from various places, depending on what you’re using flair for. I had to resize a few icons in Photoshop, as a few couldn’t be found in the necessary 64×64.
For the /r/AndroidDev images, I looked on the company’s branding site, their LinkedIn profile pictures, and sometimes the start of their site’s source code (as it contained a 64×64 favicon). Once I had all my images ready, I moved on to creating a sprite sheet…
On Reddit pre-redesign (old reddit)
Creating a sprite sheet
You now need to make a single image that contains all of your flair images, stacked vertically. You can either do this yourself, or use an online tool like SpriteGen. If using SpriteGen, follow these steps:
- Press “Clear” to remove the default images.
- Press “Open” and add all of your sprites.
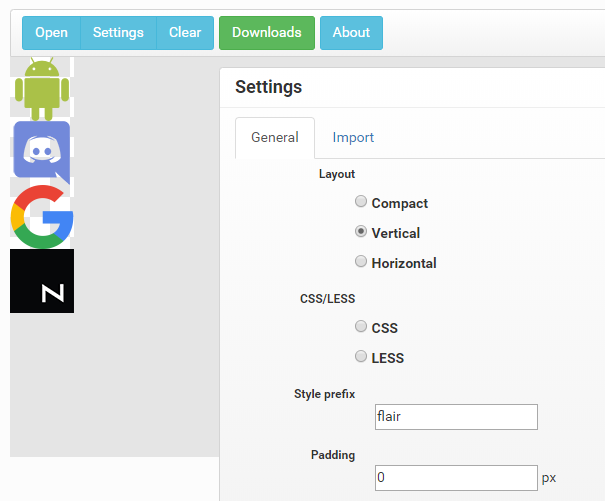
- Under Settings, change your Layout to “Vertical” and your Padding to “0px”.
- Your images should now look like the image below.
- Click “Downloads” and click “Spritesheet”. Note that CSS is generated by this tool, but it’s not useful for our purposes!
- Rename this file to
flair-spritesheet.pngor similar, as many themes already have aspritesheet.png.
Creating your CSS
You now need to make the actual changes to your subreddit! We’ll upload our spritesheet, then set up some CSS to give styles to the flair classes.
First, head to your subreddit’s stylesheet (“edit stylesheet” on sidebar or https://www.reddit.com/r/yoursubredditname/about/stylesheet/). Then, on the image selector, choose your flair-spritesheet.png, make sure the “new image name” is flair-spritesheet, and press “Upload”.
Add the following to the very bottom of the (possibly empty) CSS code box:
.flair:before{
content:"";
height:16px; /* size of displayed image */
margin-top:-2px;
background-repeat:no-repeat;
background-image:url(%%flair-spritesheet%%); /* name of the flair spritesheet uploaded */
background-size:auto 64px; /* 64px = total height of image */
display:inline-block;
vertical-align:middle
}
.flair-android:before{width:16px;background-position: 0 -0px}
.flair-discord:before{width:16px;background-position: 0 -16px}
.flair-google:before{width:16px;background-position: 0 -32px}
.flair-nerdery:before{width:16px;background-position: 0 -48px}
Each flair we’re adding is a new CSS class, with a very simple piece of code. This code sets the image flair’s width, and how much of an offset on the spritesheet to use to find the image. Under the .flair:before‘s class, the background-size value must be changed if you are using an image size other than 64×64.
We now have flair classes of android, discord, google, and nerdery set up!
Assigning the flair
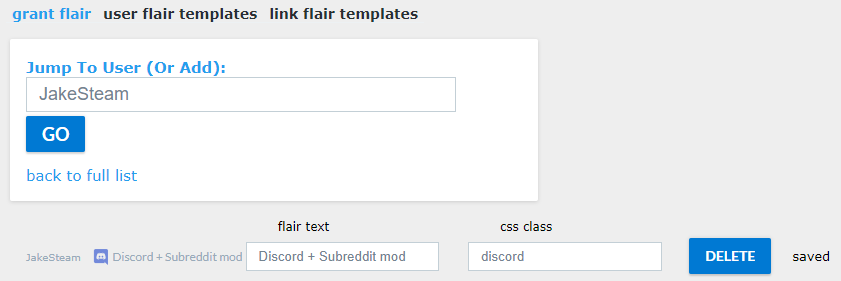
To actually give users this flair, head to the “edit flair” option in the sidebar (or https://new.reddit.com/r/androiddev/about/flair). Under the “grant flair” tab, enter the user you wish to give a flair, and press “Go”.
You can now choose the text that appears next to their name, as well as the image flair. For example, I want the Discord icon next to my name, so I set discord as the CSS class (derived from the flair-discord CSS class defined earlier).
Press “Save”, and you’ll see the new flair:
And here’s how it looks next to my name. Perfect!
Adding new flairs
To add new flairs, just:
- Add your new 64×64 image to the bottom of the
flair-spritesheet.png. - Reupload it, overwriting the existing one.
- Add a new row to the CSS, with the final number changed to 16px lower than the last row.
- Change
background-size:auto 64pxto be16 x the number of icons(so 16 higher than the previous value). - Save the CSS.
For example, if I was going to add a new flair after .flair-nerdery:before{width:16px;background-position: 0 -48px}, it would be .flair-newcompany:before{width:16px;background-position: 0 -64px}, and the auto 64px bit would change to auto 80px.
On Reddit post-redesign (new reddit)
Upload emoji
On the “Emojis” page (Mod Tools -> Emojis, or https://new.reddit.com/r/yoursubredditname/about/emojis), add a new emoji via the “Add Emoji” button in the top right. This should be the square image prepared earlier in the post, and images can be uploaded in bulk. Make sure the “Mod only” slider is enabled.
Create user flair template
On the “User flair” page (Mod Tools -> User flair, or https://new.reddit.com/r/androiddev/about/flair), click the “Add flair” button in the top right.
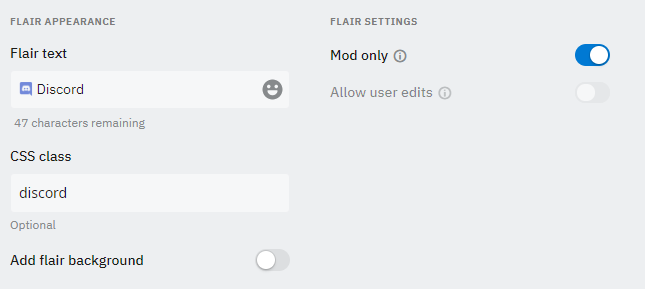
Make sure you tick “Mod only” first, otherwise mod-only emojis won’t appear. Then set your flair text to “[emoji] Your text” (see example below), and your CSS class from earlier. Emojis can be added by clicking the smiley face icon.
Assign the flair
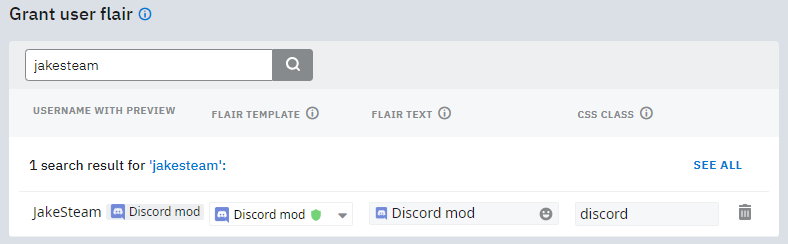
Finally, on the “Grant user flair” page (Mod Tools -> Grant user flair, or https://new.reddit.com/r/androiddev/about/flair), search for the user you want to give flair, and set their Flair Template and CSS Class. The newly created flair template should be used, and will end up looking like this:
Final thoughts
I’d like to mention a frequently referenced user flair tutorial from 2015. I used this for my first attempt, but discovered that it could only handle 16×16 images, which looked pretty bad in almost all cases. Additionally, if you are going to use other sizes than 16px for the displayed image and 64px for the source images, you just need to replace every instance of the value. You can have much larger displayed flairs, but they’ll start messing up the page’s layout pretty quickly!
The first version of this post didn’t mention the redesign, as I didn’t believe mod-only image flairs were possible. Special thanks to Geo☆1088#2272 on the Reddit Mod discord for helping me figure it out. The redesign definitely makes it a lot easier, although it’s unfortunate that effort needs to be duplicated to work on both systems.